Gestionar proyectos con la metodología Design Sprint
Metodología hecha para validar ideas de producto y negocio en tiempo corto haciendo un minimo producto viable (MVP) que es un prototipo que se prueba en tan solo una semana.
Enlaces de interes
Herramientas
- miro (tablero virtual)
- figma / adobe xd (prototipar)
- zoom (video llamda para los tests con usuario)
- google sheet
Roles
Facilitador
Encargado de que el proceso sea fluido, encargado del tiempo, encargado de cortar discusiones
Decisor
Por lo general es el cliente. Tiene el mas alto rango, es el responsable del producto, toma las decisiones del producto.
Representantes de diferentes áreas
Entre mas interdisciplinario sea el equipo mas exitoso va a ser el design sprint.
- diseñadores
- programadores
- voz del cliente (alguien que hable por el cliente)
Materiales
- No distracciones
- Un lugar amplio y cómodo para escribir
- post-its (minimo dos colores y de forma uniforme)
- cinta de enmascarar
- hojas tamaño A4 y A3
- marcadores y lapiceros
- pegatinas para votaciones
- tijeras
- temporizador
- pizarrones
- proyector

Cuando usar Design Sprint
- Cuando se quiere bajar a tierra una idea (a producto)
- Cuando hay mucho riezgo de fracasar
- Cuando se propone una nueva idea
Cuando no usar Design Sprint
- No se tiene suficiente información (el cliente no tiene conocimiento del area de negocio)
- No hay acuerdo sobre la visión que debe tomar el producto
- El problema es muy amplio (Voy a resolver el problema de la pobreza en el país)
- El problema es muy pequeño. Es mas rápido ir directamente al prototipo
Pasos
Día 1 Entender
Definir metas, preguntas. Cuales son las partes mas importantes del producto.
Entrevista a expertos
- El cliente conoce su negocio
- El programador conoce cuanto tomaría realizar uan funcionalidad
- El diseñador conoce de ux
El decisor/cliente habla 20 minutos mientras los demas toman notas y hacen alguna que otra pregunta. Las notas empiezan con una pregunta "Como podriamos" (ej: CP hacer que cocinar rico y sano no lleve mucho tiempo)

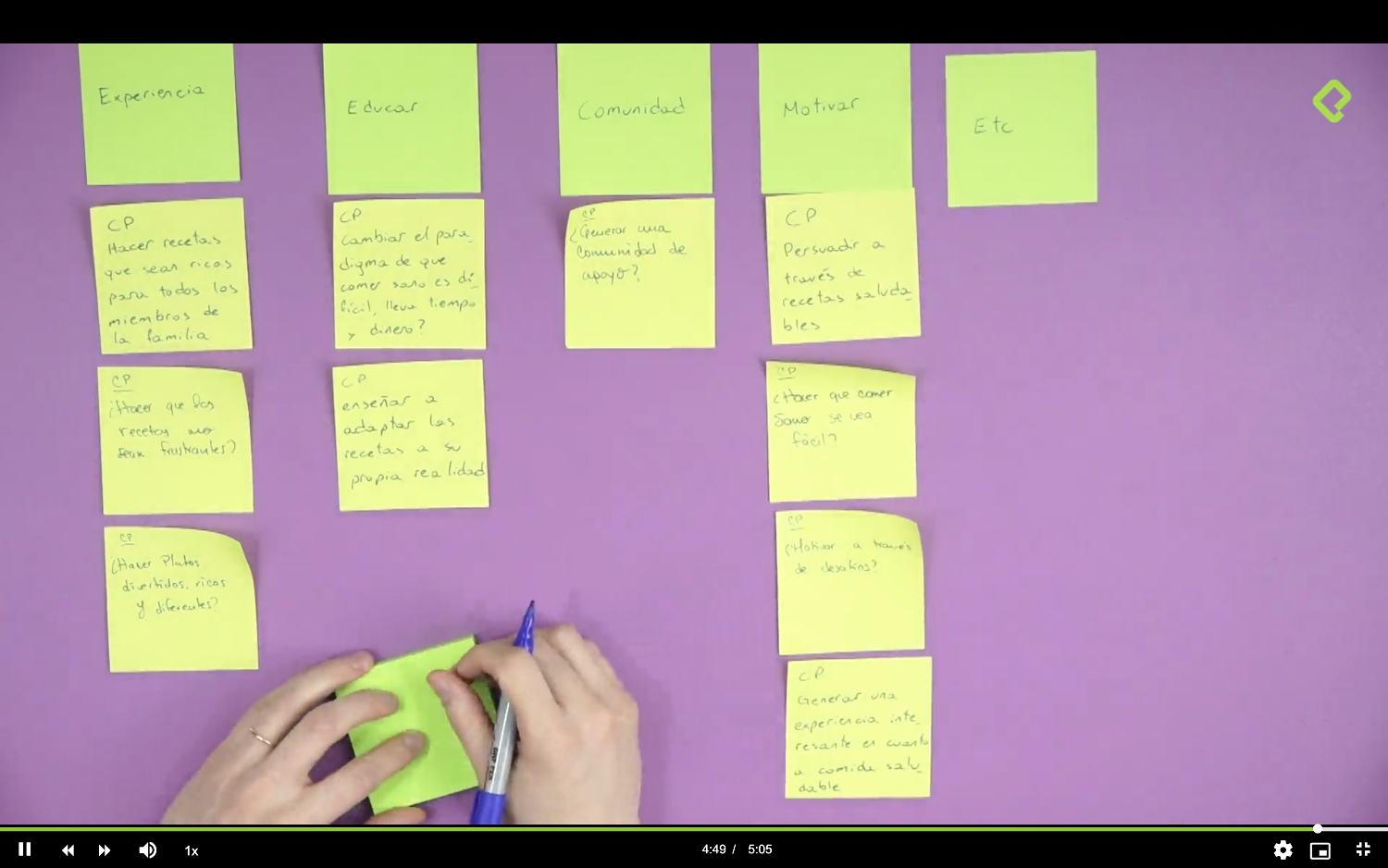
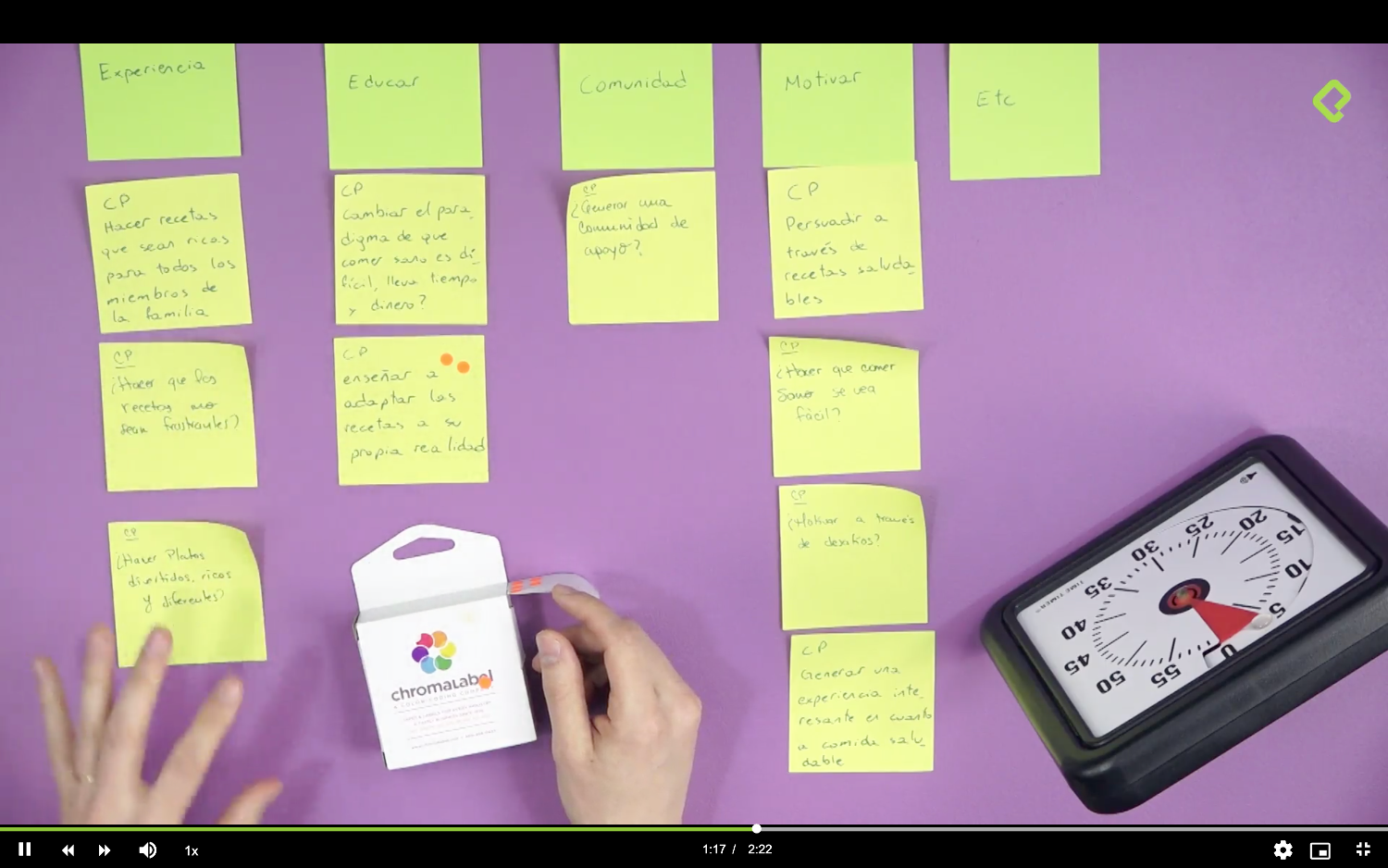
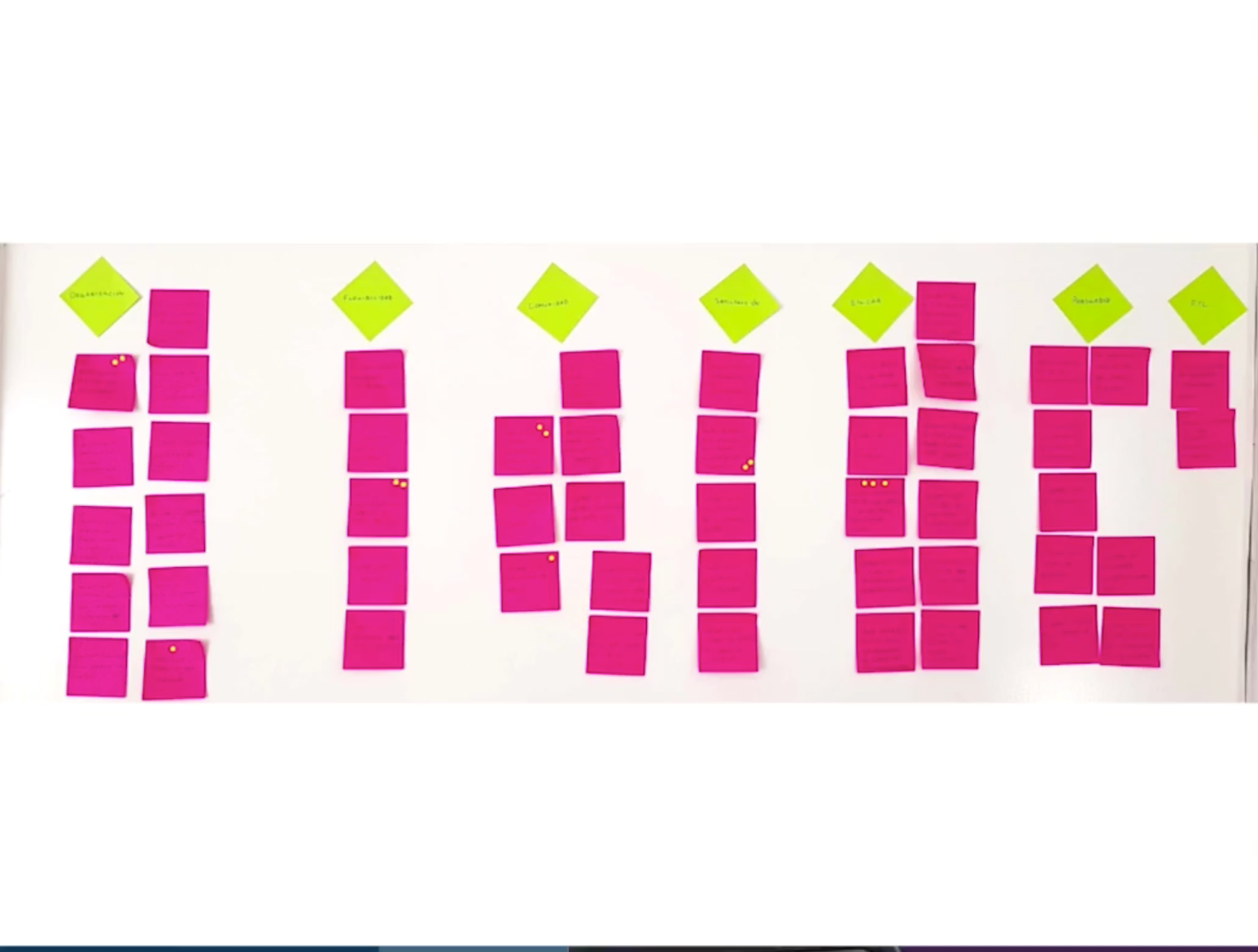
Categorizar notas
Después de la entrevista, todos tienen que tener una serie de notas (post-its) y se le pasan al facilitador para que las ponga en el tablero. Las notas se organizan en categorias, es decir; se agrupan con las que estén mas relacionadas. Al final se le ponen nombres a las categorías. Si hay varias categorias que no encajan en ninguna otra se agrupan en la categoriía Etc

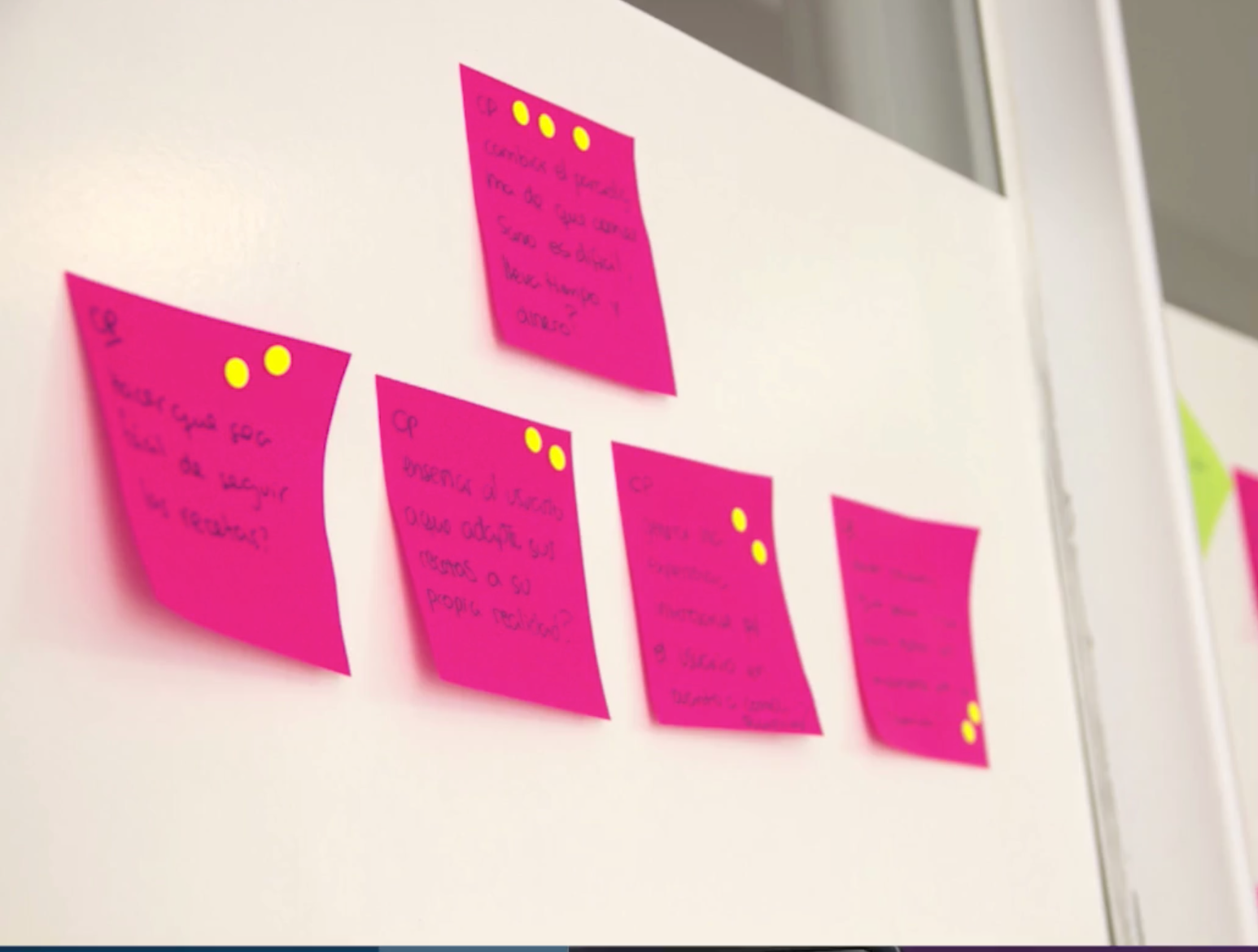
Priorizar notas
Decidir que notas son mas importantes que otras. Esto se hace por medio de una votación. Se dan dos stikers a cada integrante y 4 stickers al decisor. El temporizador se pone a 5 minutos. Todos los integrantes recorren el tablero leyendo las notas y le ponen un stiker a la nota que le parezca mas interesante pudiento colocar los dos stikers en una sola nota. Al final de la votación se ponen a parte las que tengan 2 o mas votos.



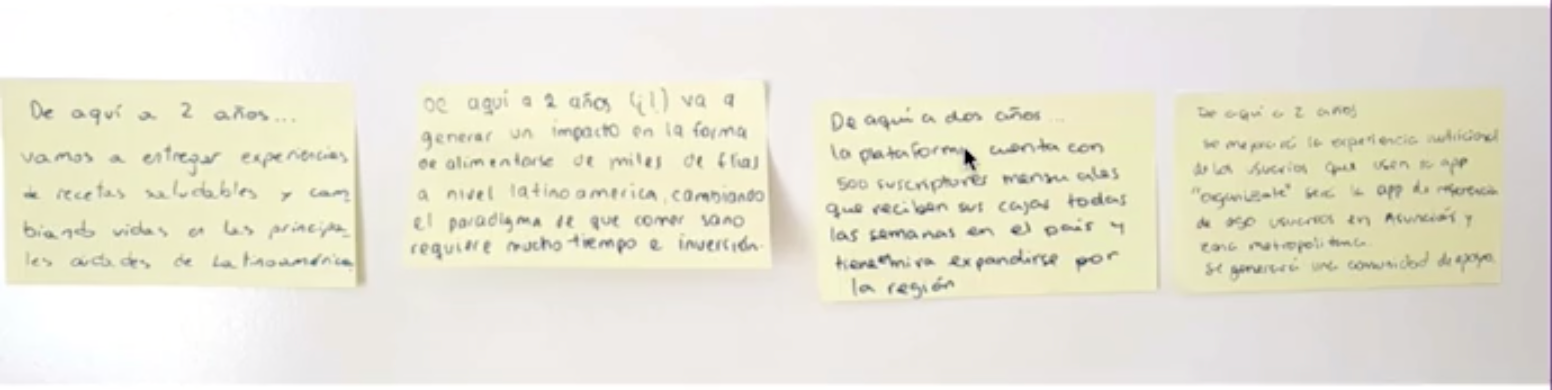
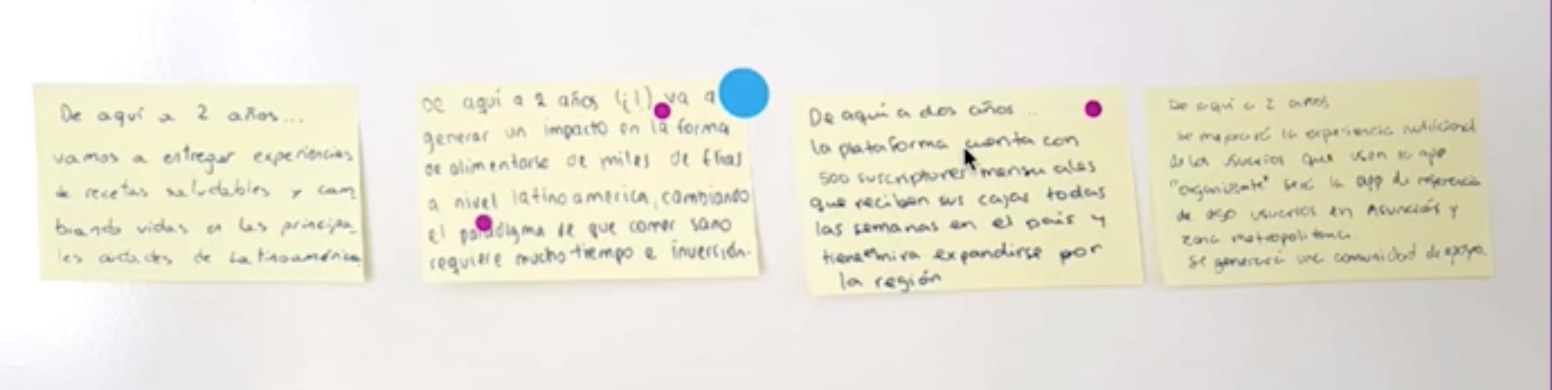
Definir meta a largo plazo
La visión actual que se tiene del negocio a futuro si este es exitoso (a 1 o 2 años). Cada persona toma un solo post-it y escribe lo que piensa debe ser la meta a largo plazo escribiendo "de aquí a un año..." (ej: de aquí a un año nos expandiremos a toda latinoamérica).

Se ponen todas las notas en el tablero, el facilitador lee todas las notas y se da a cada persona un solo voto y en 5 minutos minutos proceden a votar excepto el decisor.

El decisor tendrá un sticker que resalte sobre los demas y este procede a tomar la decisión final sobre cual es la meta a llevar a cabo, aunque elija una que no tenga la mayoría de votos.

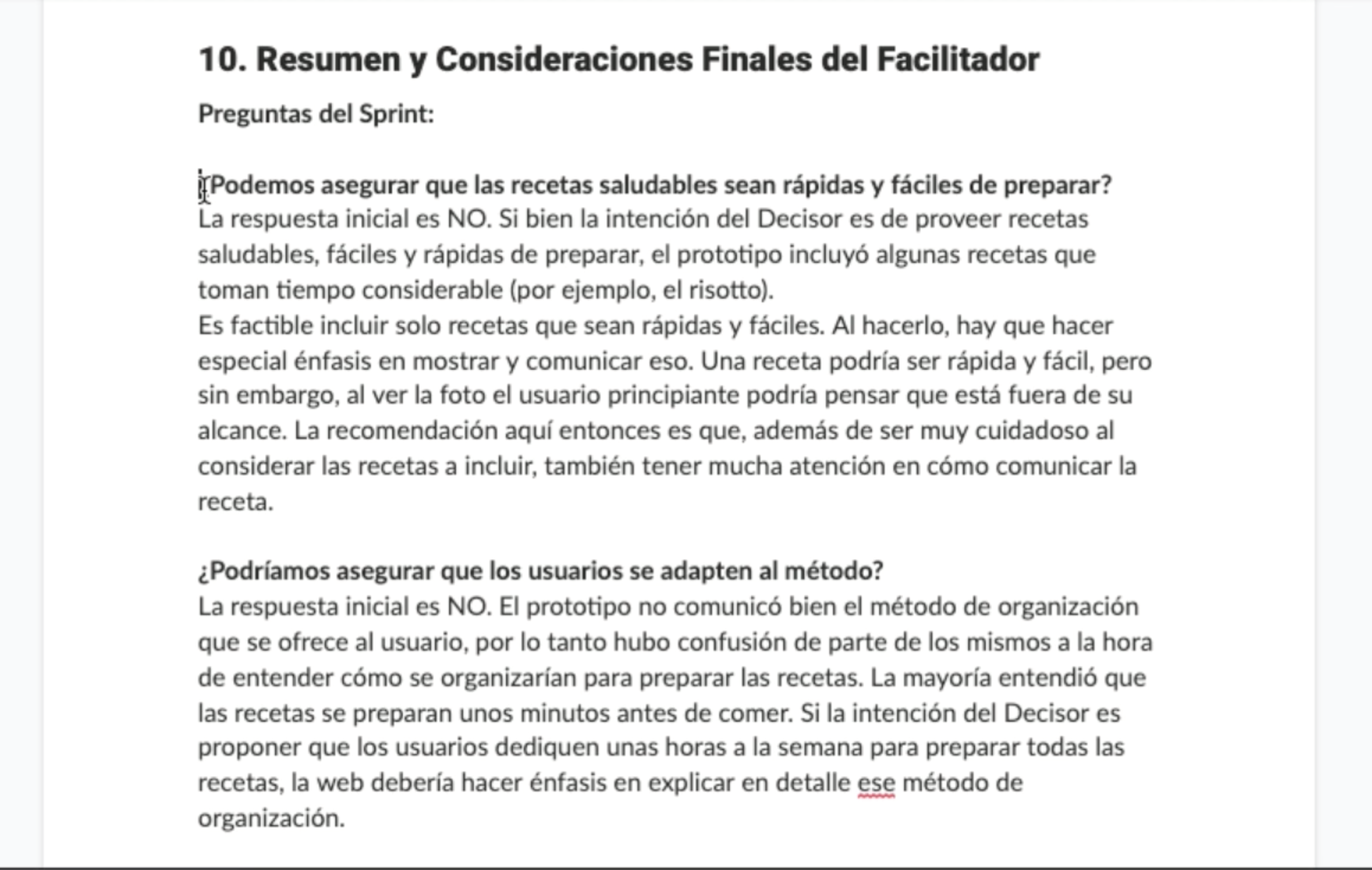
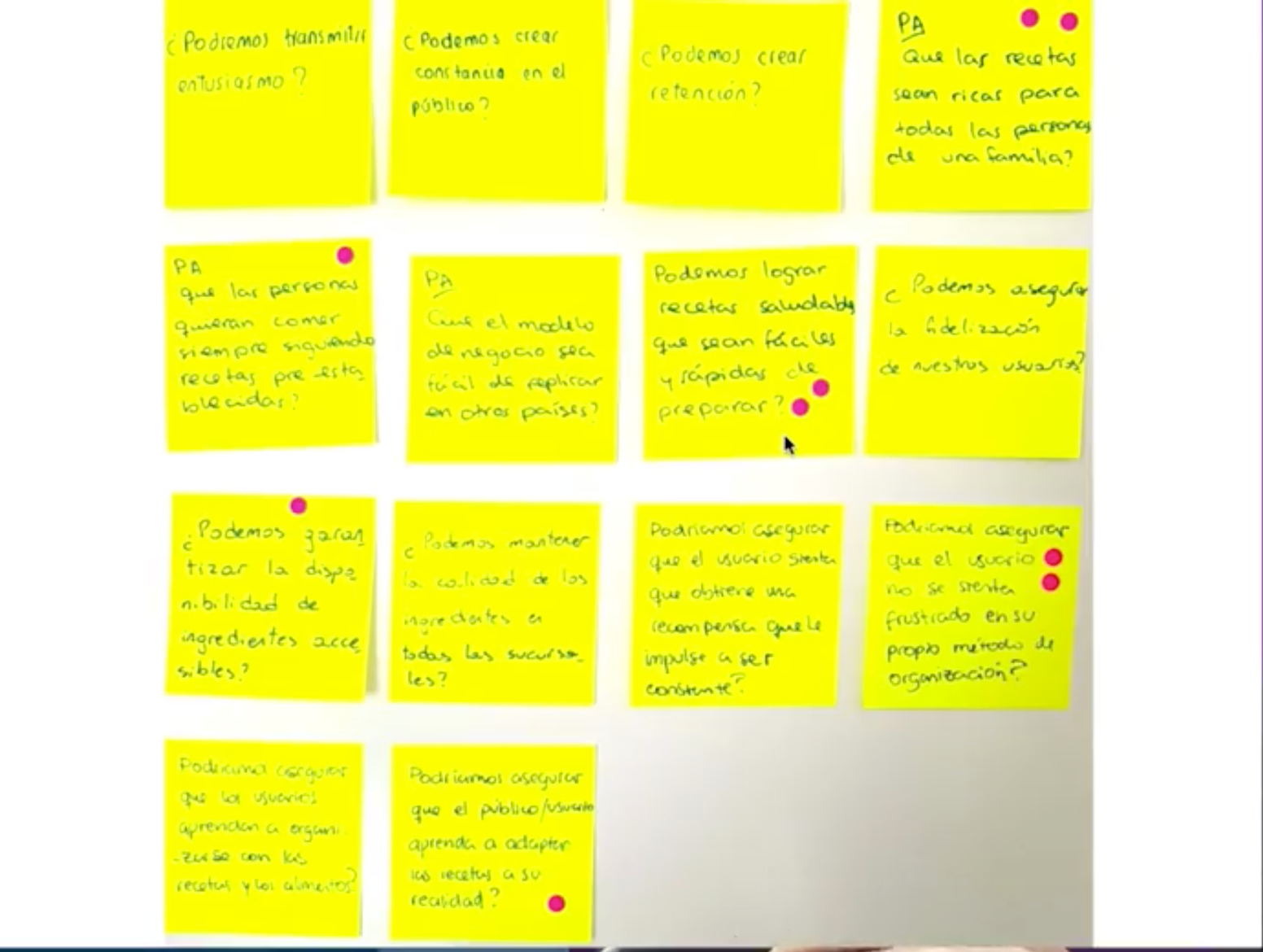
Preguntas del sprint
Son las preguntas criticas, que podría pasar que haga que el proyecto no tenga exito. Cada integrante tiene 3 post-its para hacer tres preguntas en lugar de simplemente escribir algo negativo (ej: ¿Podemos asegurar ser mas accesibles que la competencia?). Se busca que las notas pasen de establecer una opinion pesimista a una oportunidad.

Después de escribir las preguntas, pasan todos a votar nuevamente por las preguntas mas críticas (igual a como prodriamos). Se separan las preguntas que tengan dos o mas votos y estas serán las preguntas del sprint.

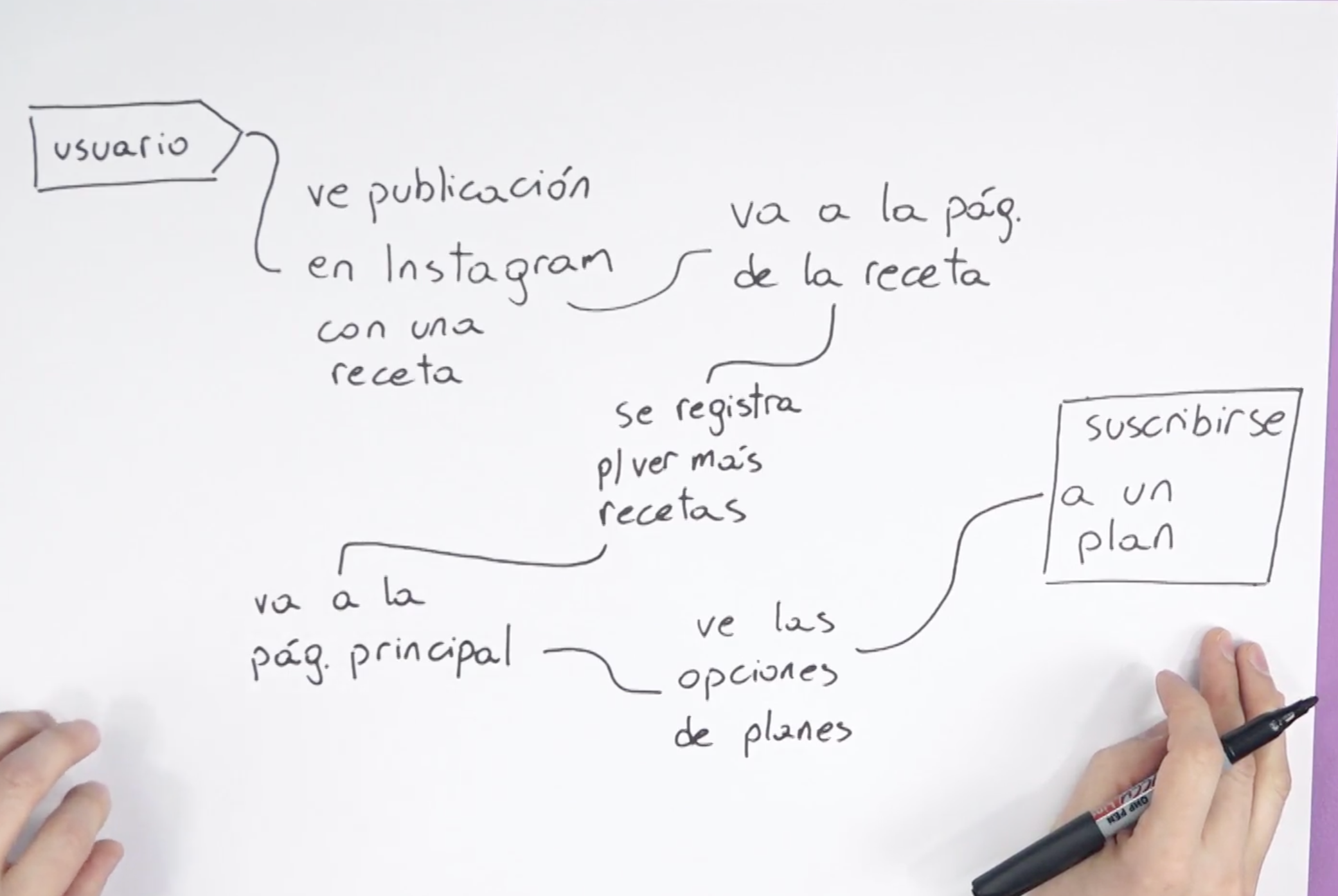
Mapa de la experiencia del usuario
Es una versión simplificada del pasos a paso que realiza el cliente en el flujo mas importante o crítico de la aplicación. Se pueden encontrar varios flujos críticos, entonces hay que elegir cual es mas importante.
- Establecer los actores involucrados en el flujo. Ej: Usuario 1.1. Se colocan en la parte superior izquierda del tablero
- Establecer la meta de ese usuario al entrar a nuestro sitio o aplicación. Ej: Suscribirse a un plan 2.1. Se coloca en la parte inferior derecha del tablero
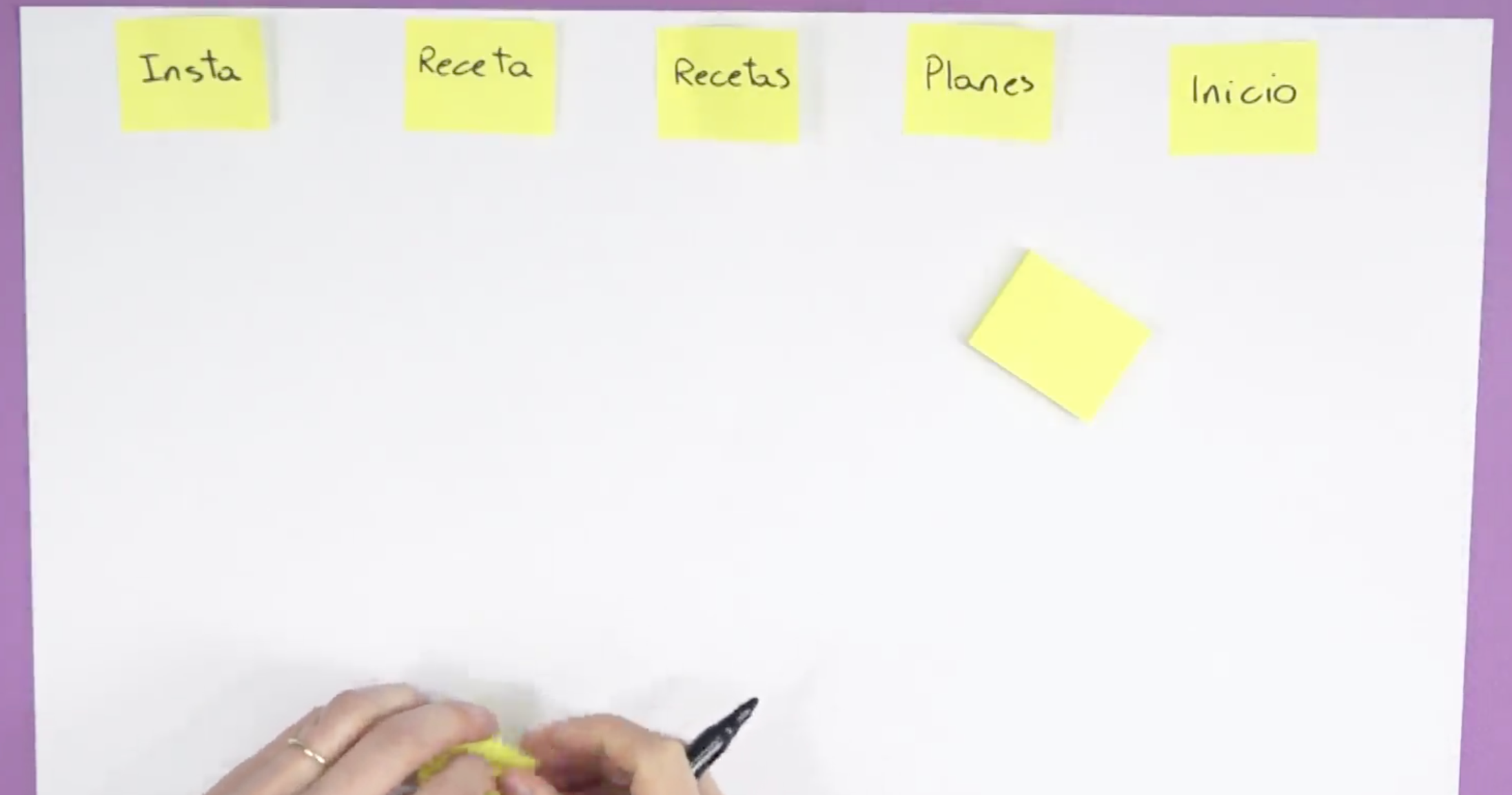
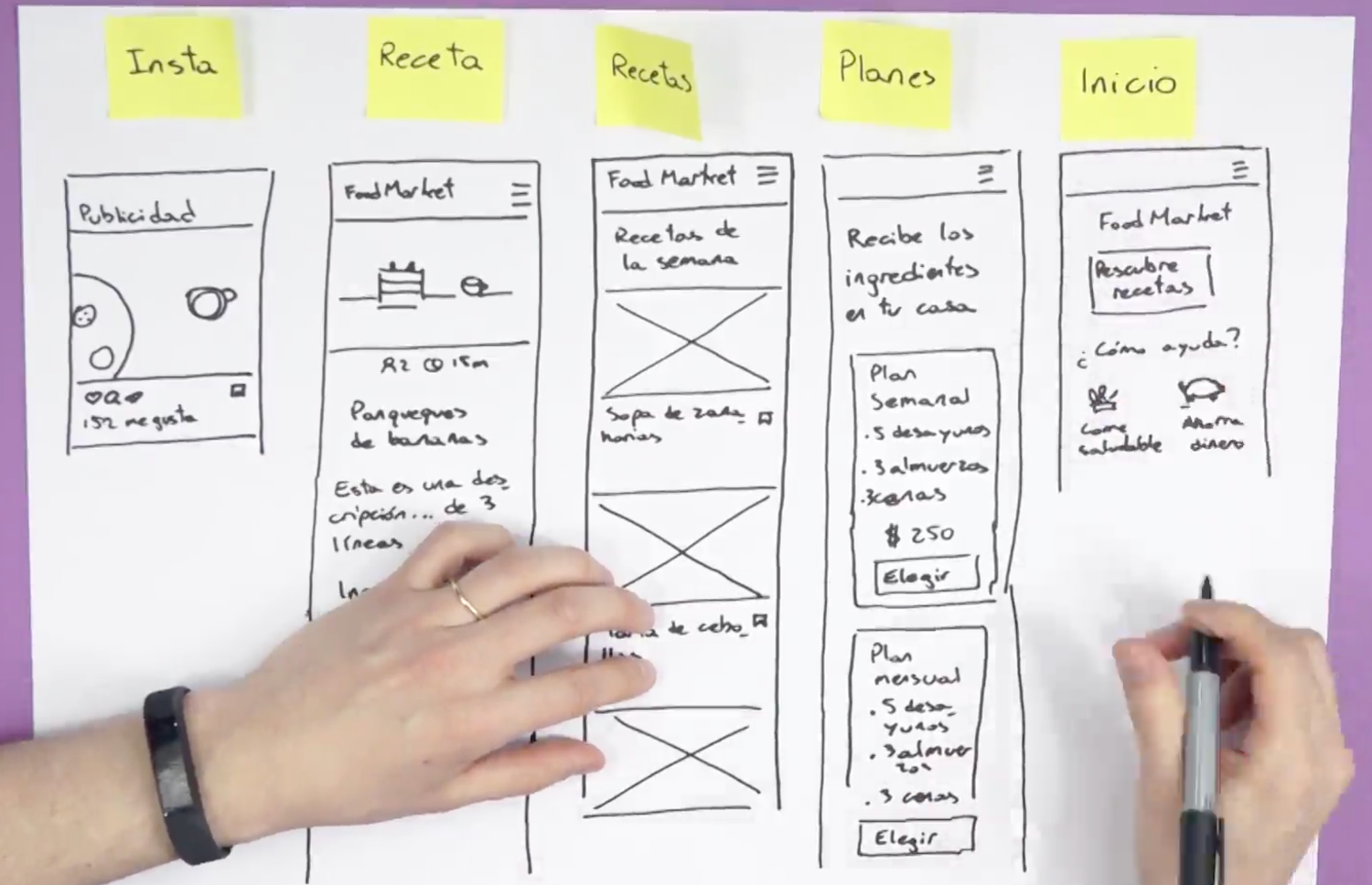
- Se completan los pasos del usuario hasta llegar a la meta. Cada paso se describe corto pero sin ambigüedad 3.1. Paso 1 - Ve una publicacion en una red social instagram con la descripción del producto o plan 3.2. Paso 2 - Va al pagina de la descripción del plan. 3.3. Paso 3 - Se registra para ver mas planes o productos. 3.4. Paso 4 - Va a la pagina principal 3.5. Paso 5 - Ve los demas planes 3.6. Paso final es la meta - Suscribirse a un plan
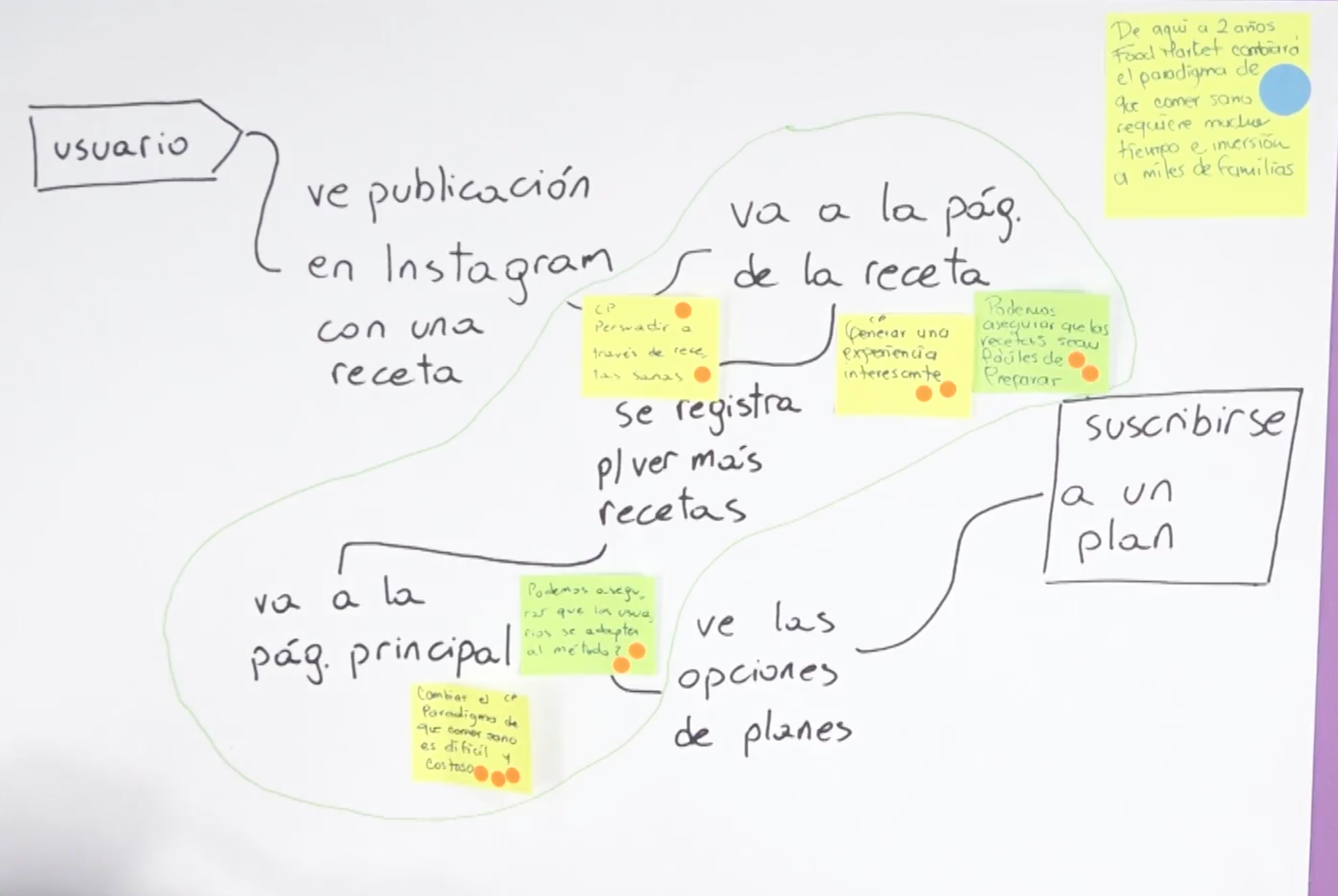
- se toman todas las notas y preguntas votadas y la meta a largo plazo y se colocan en el tablero. 4.1. La meta se pone en la parte superior derecha 4.2. Las notas de "como podriamos" y las de preguntas se mira donde pueden encajar en el flujo graficado
- El prototipo puede realizarse con esta información y puede que tenga mas o menos vistas o pantallas que las que se describen aquí.
- La parte critica del flujo suele ser la que tiene mas notas asignadas pero la decisión final la tiene el decisor.


Día 2 Idear
Generación de ideas y pensar en soluciones pero sin compartirlas aún.
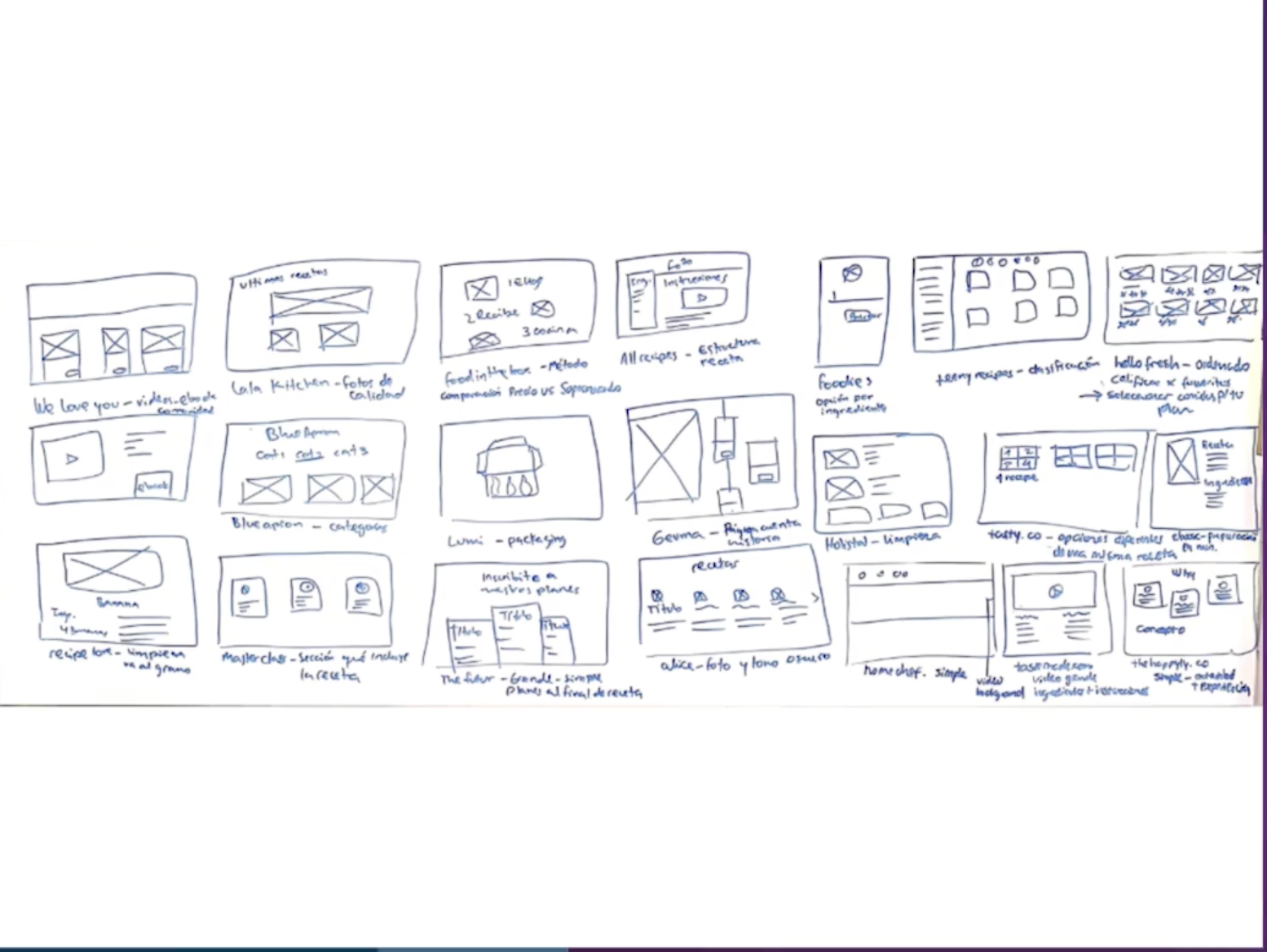
Demos rápidas
Cada integrante del equipo se toma unos 30 minutos para buscar ejemplos de aplicaciones, paginas web, etc que aporte a la idea que estamos realizando. Hay que buscar ejemplos de todo tipo de ideas no solo las que estén relacionadas con el negocio.
Cada integrante por cada ejemplo que encontró debe dar un argumento de porque eligió dicho ejemplo.
Una persona va a hacer un bosquejo básico de cada ejemplo (solo la parte relevante) con el nombre y un argumento corto.

Ideación en 4 pasos
Notas de repaso
Durante 5 o 10 minutos máximo cada integrante recorre el tablero en silencio y va tomando notas de todo lo que le parece interesante, la meta a largo plazo y las preguntas del sprint, los CP
Generar ideas
Durante 5 o 10 minutos los integrantes empiezan a bocetar en una hoja con marcador todas las ideas que le vengan a la cabeza. Estos bocetos no se comparten, son solo para nosotros.
Crazy 8's
Ejercicio de divergencia. De todo lo que bocetamos y escribimos anteriormente vamos a tomar la idea o pantalla que mas nos gustó para generar variaciones de esa pantalla; esto se hace en hojas A4 o A3 que son dividas en 8 secciones. Esta actividad se realiza en 8 minutos (1 por cada división). Si me quedo sin ideas y aún hay espacios en blanco, entonces tomo la siguiente ideas que mas me gustó.
Esta hoja tampoco se comparte con el resto del grupo. Al día siguiente otra persona será la encargada de presentar todas las ideas, así que el boceto debe ser autoexplicativo.
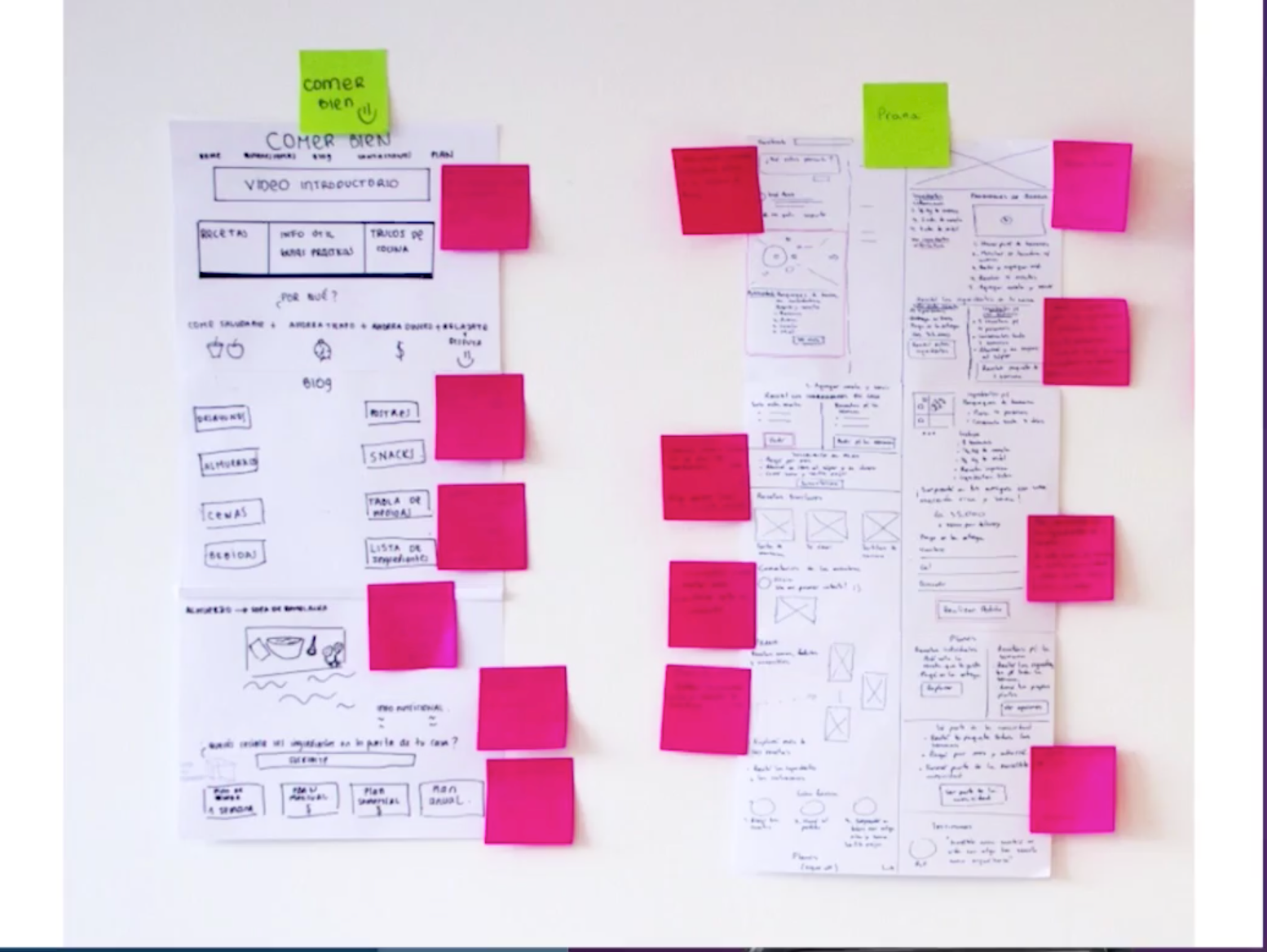
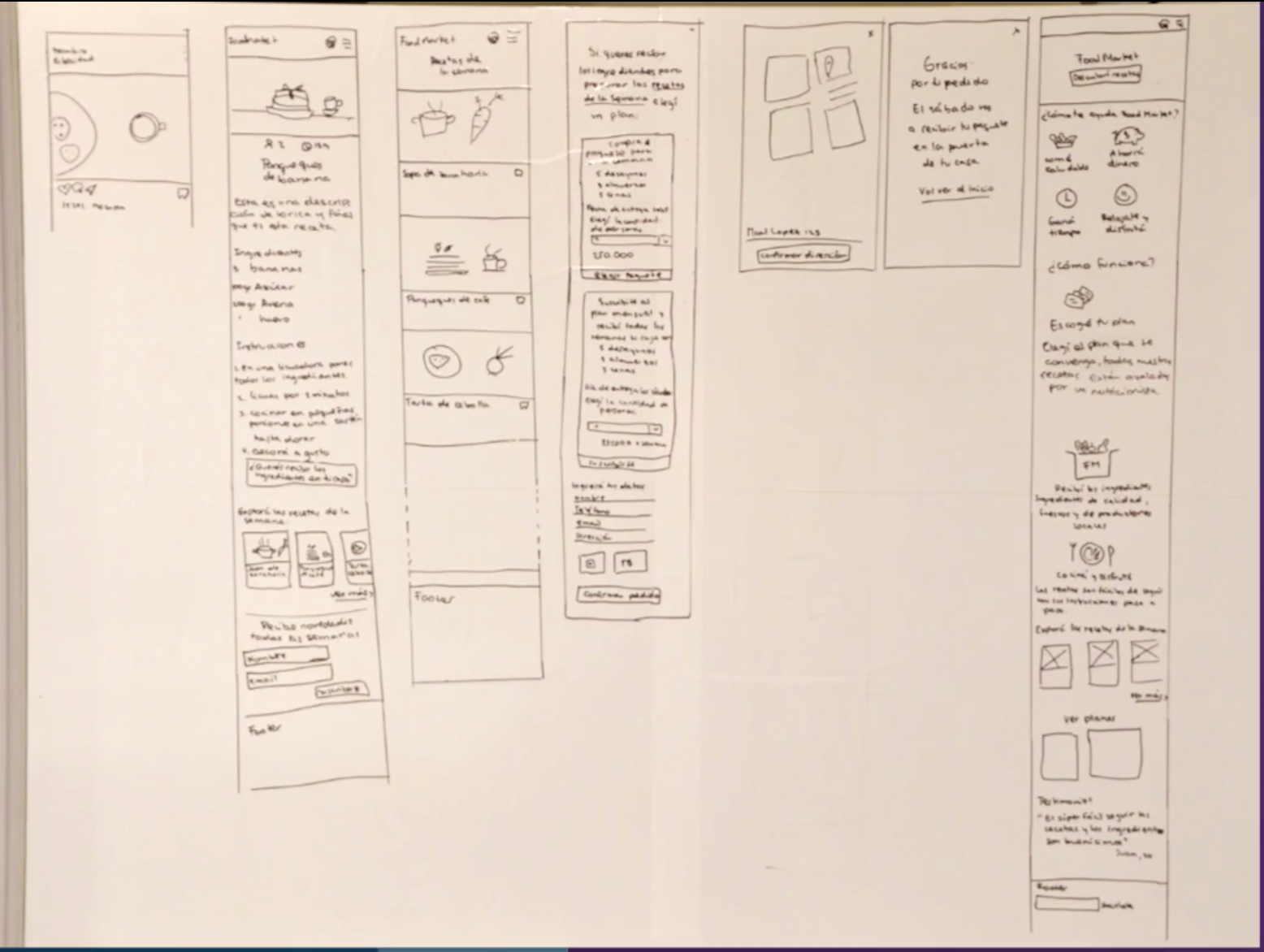
Bocetar la solución
Una persona será la encarga de presentar la solucion. Se toman 3 hojas tamaño carta y se grafica una idea en 3 escenas. Ejemplos: para aplicaciónes móviles, dos pantallas por hoja. Para una pagina web, una pagina por hoja. Esto puede durar unos 30 minutos.
- Auto explicable
- Debe ser anonimo pero se le pone nombre (post-it verde)
- Feo está bien
- El contenido importa

Día 3 Decidir
Las ideas son compartidas y se deciden cuales son las mejores. Se hace un storyboard del prototipo.
Exhibición y mapa de calor
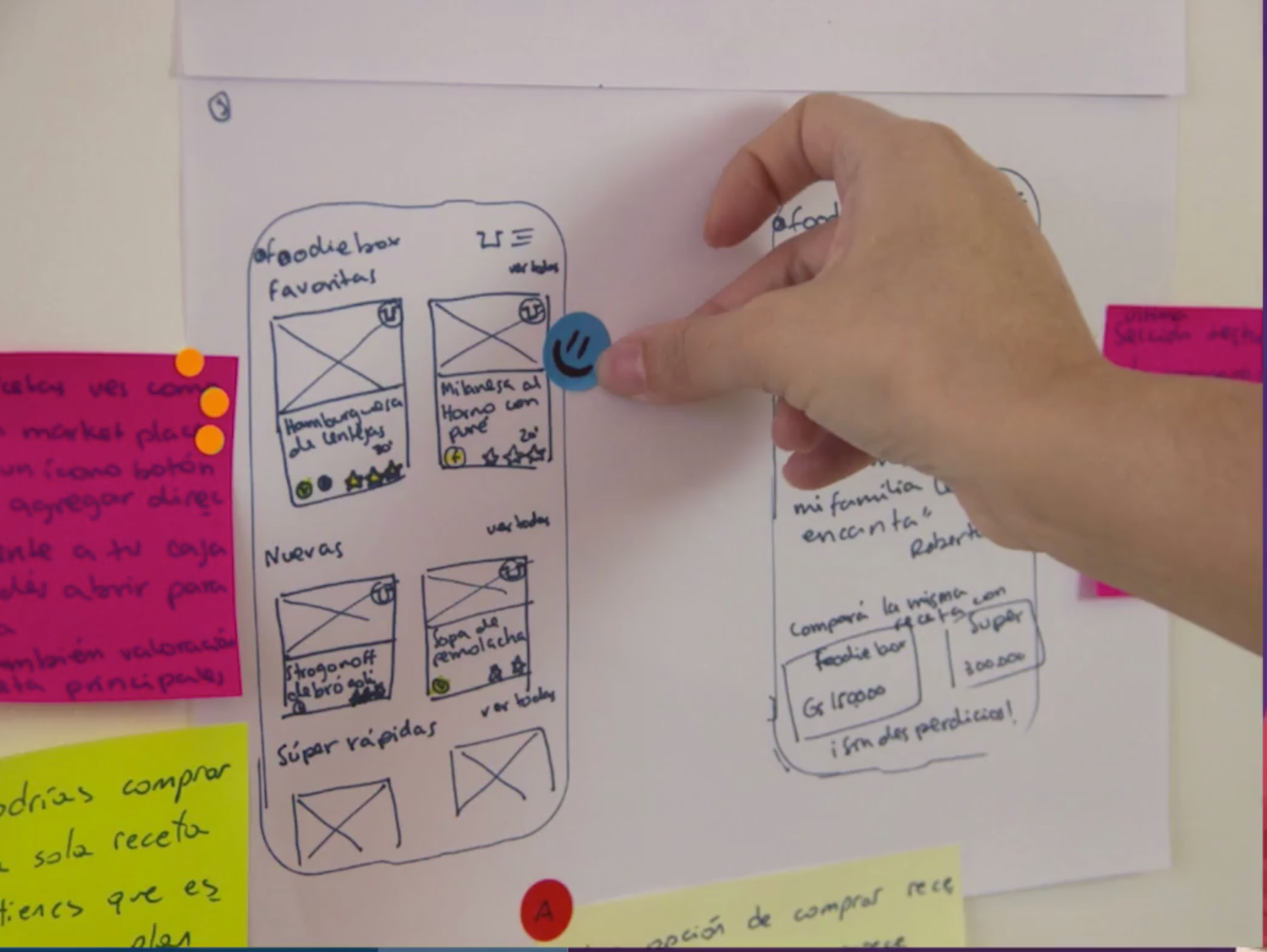
Todas las ideas deben estar pegadas en la pared de forma anonima para que el equipo pueda verlas. El equipo tendrá 15 minutos para leer e interpretar las ideas; si hay alguna duda, esta se escribe en un post-it y se pega al lado.


Ahora se realiza un mapa de calor. Esto es que el equipo coloca un sticker en cada parte de las ideas que le parezcan interesantes.

Presentación y critica
El facilitador va a ir presentando una a una las ideas en voz alta dandole especial atención al mapa de calor (las partes donde hay mas stickers) y tambien va a leer las preguntas y cualquiera no solo el dueño de la idea puede responder.


Votación
Hay que decidir que ideas o que partes de idea cada idea se van a llevar a cabo. Cada participante se toma 5 minutos para reflexionar y luego toma un post-it y un sticker con su inicial para votar por una idea completa o solo en una parte de la idea escribiendo en el post-it el argumento de por qué eligio esa idea. El voto no se revela y pone en el tablero hasta el final donde todos ponen su voto al mismo tiempo.

Voto del decisor
El decisor es el último en votar con dos votos con un stiker diferente. Si hay dos decisores entonces cada uno tiene un solo voto.

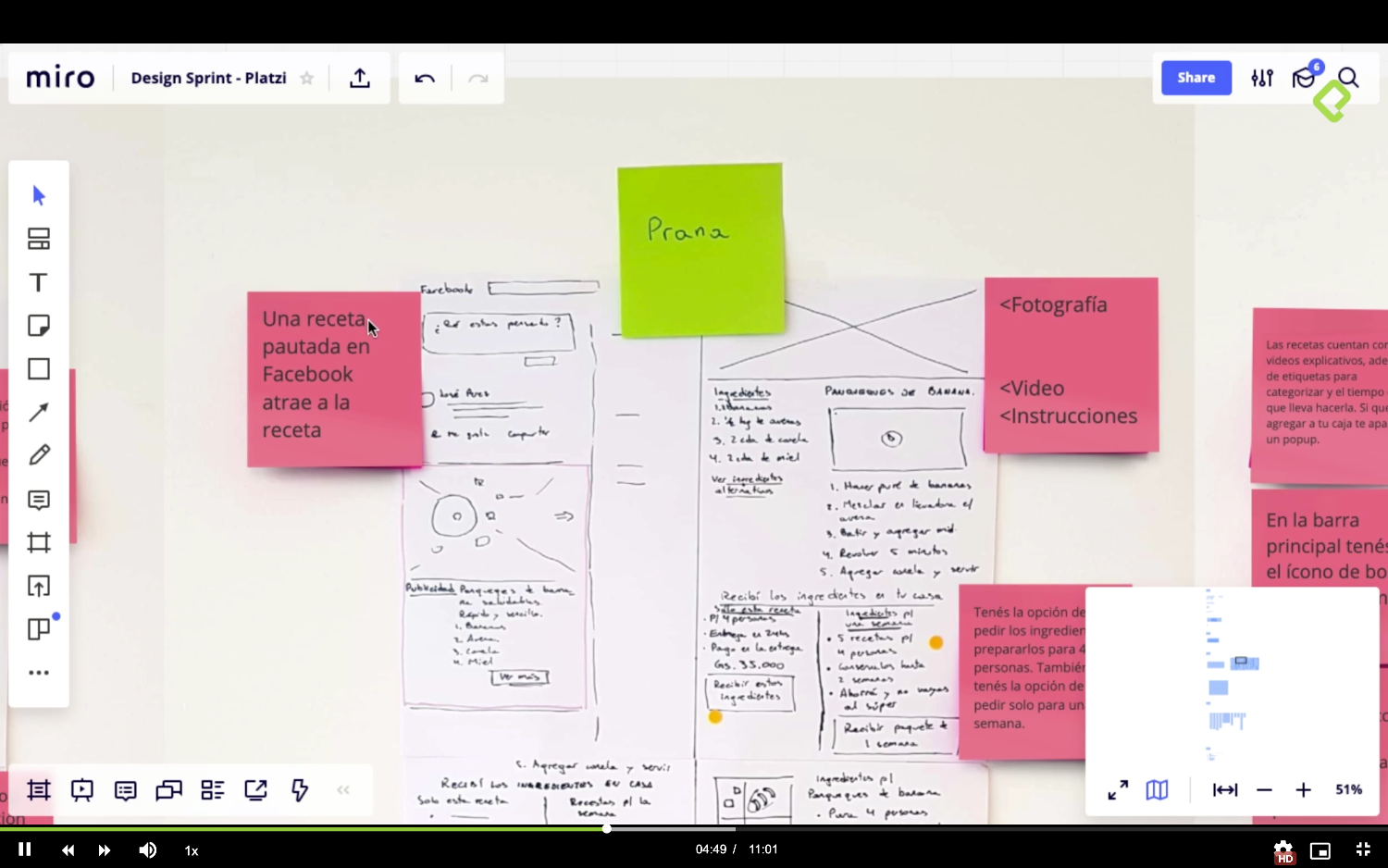
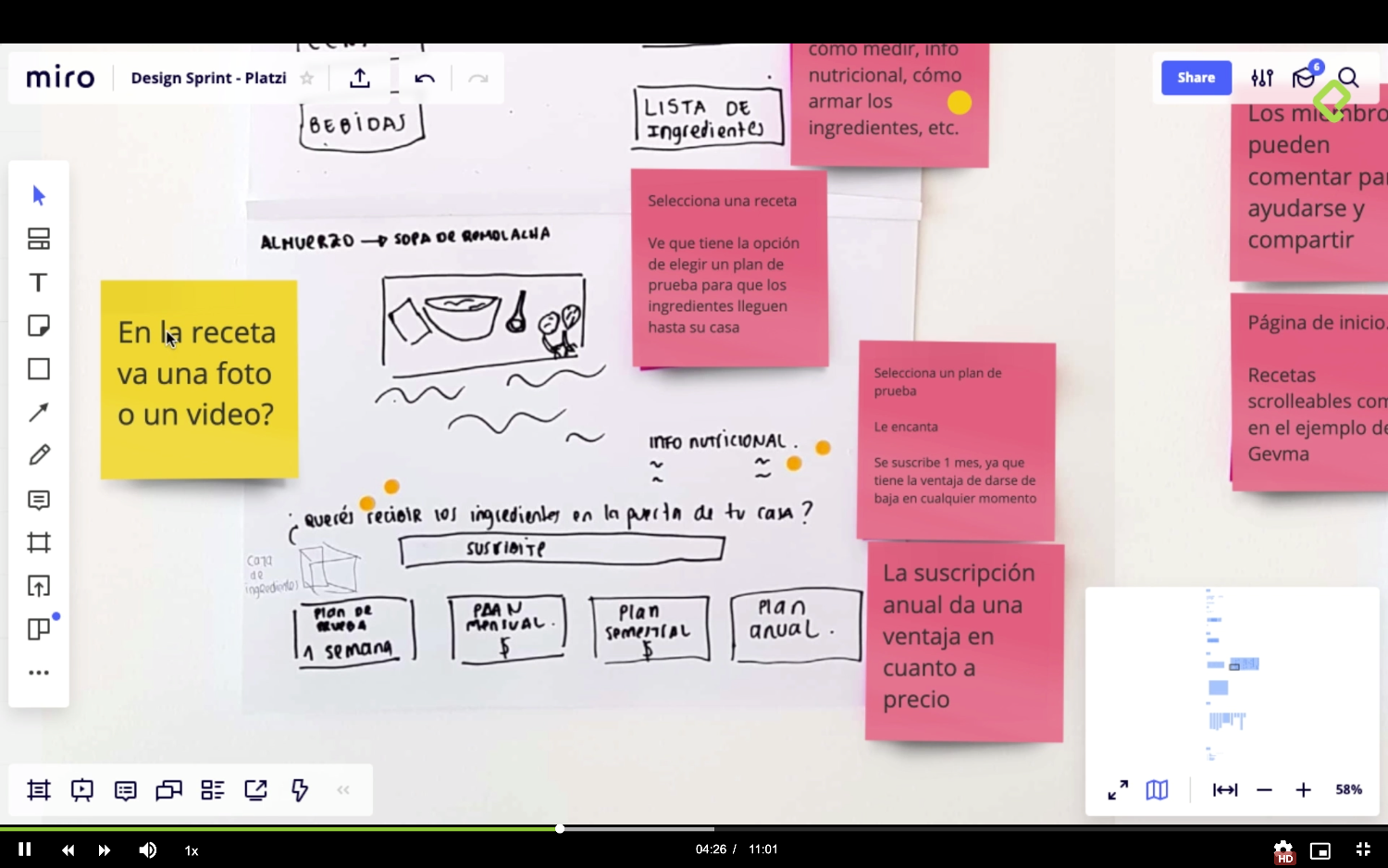
Storyboard
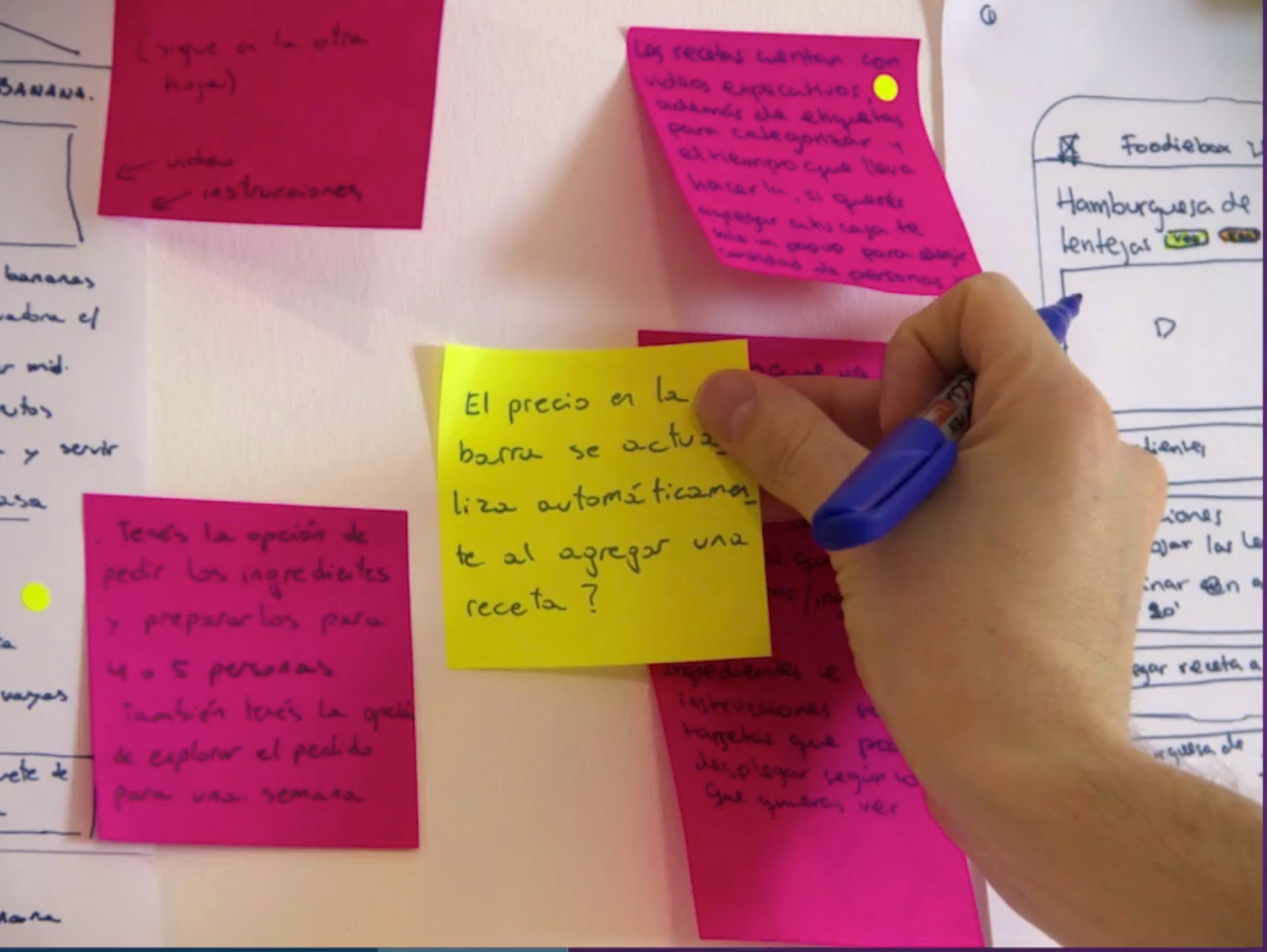
Aqui se tienen ideas sugeridas y todos pueden aportar pero es el decisor el que tiene la última palabra sobre cual es el contenido de las pantallas. El proceso no debe ser muy largo, unos 40 minutos deben ser suficientes. El nivel de detalle de las pantallas debe ser muy alto y tener toda la información necesaria, de lo contrario trabajar en el prototipo del día 4 será complicado.

Cada miembro del equipo va a sugerir las pantallas que cree deben ir en el prototipo ordenados por el flujo sugerido y el decisor decide cual será el flujo final.

En el storyboard si la pantalla es ya conocida (ej: una pantalla de una red social) entonces no es necesario se muy detallado. No hay que poner rayas ni ningún adorno en lo posible. Se pueden poner detalles con letras (ej: Esta es una descripción de 3 lineas)

Día 4 Prototipar
Se construye un prototipo de manera interna sin tener al cliente involucrado todo el tiempo; solo cuando sea estrictamente necesario. El prototipo se puede realizar en herramientas como figma o adobe xd.
En este día no es necesario que esté el cliente, ya esto es un proceso interno del equipo de trabajo.
El prototipo debe enforcase en la parte critica (mapa de experiencia de usuario).
- Prepara el testing
- Reclutar testers y prepara el ambiente de prueba
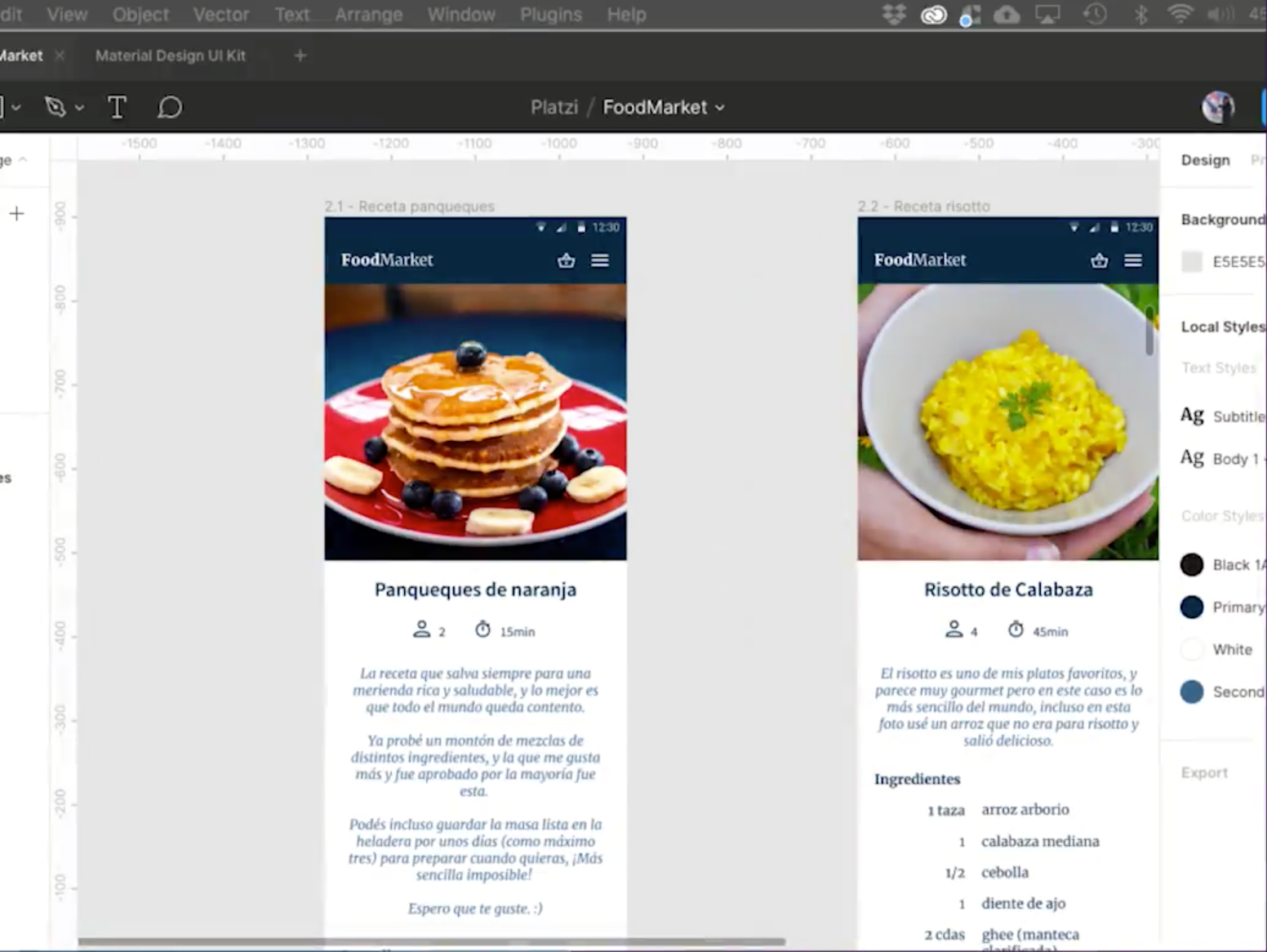
- Crear el contenido
- ej: en una aplicación de recetas de cocina se debe preparar el contenido y este debe ser real como recetas reales de cocina
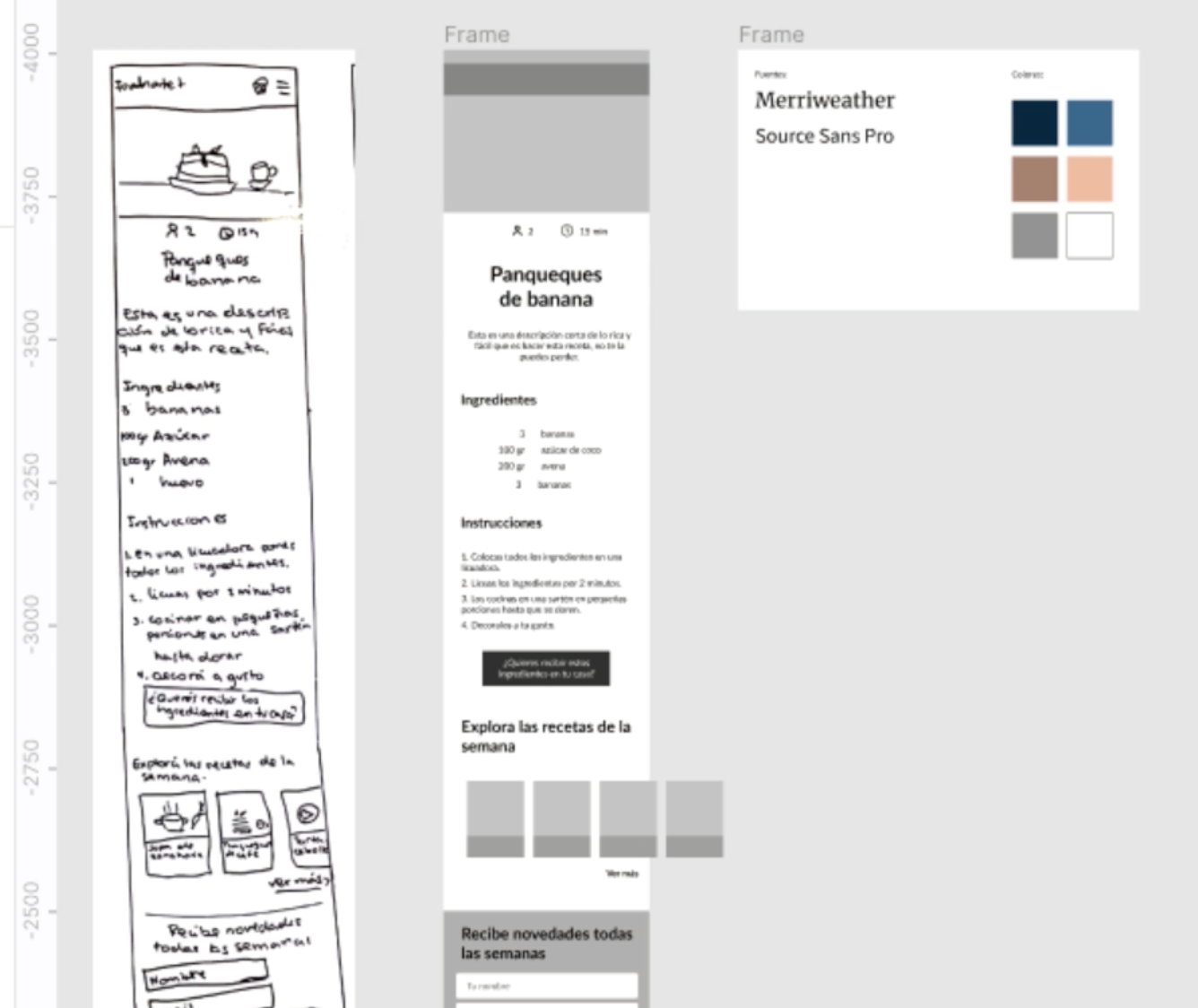
- Estructurar el prototipo
- Alguien prepara el esqueleto del prototipo y una vez terminado se le aplica el look & feel
- Look & Feel
- Diseño visual, colores, tipografía, etc.


Día 5 Testing
Se hacen entrevistas a 5 usuarios para que interactuen con el prototipo y así obtener feedback.
5 personas son suficientes. Para reclutarlas se puede buscar en la red de contactos del cliente o propia, tercerizar o pautar en redes sociales. Los testers tienen que cumplir el requisito de ser clientes potenciales del producto
Para garantizar que los testers son potenciales clientes se les puede filtrar llenando un formulario con preguntas que tienen que ver con la aplicación y otras que no tengan nada que ver.
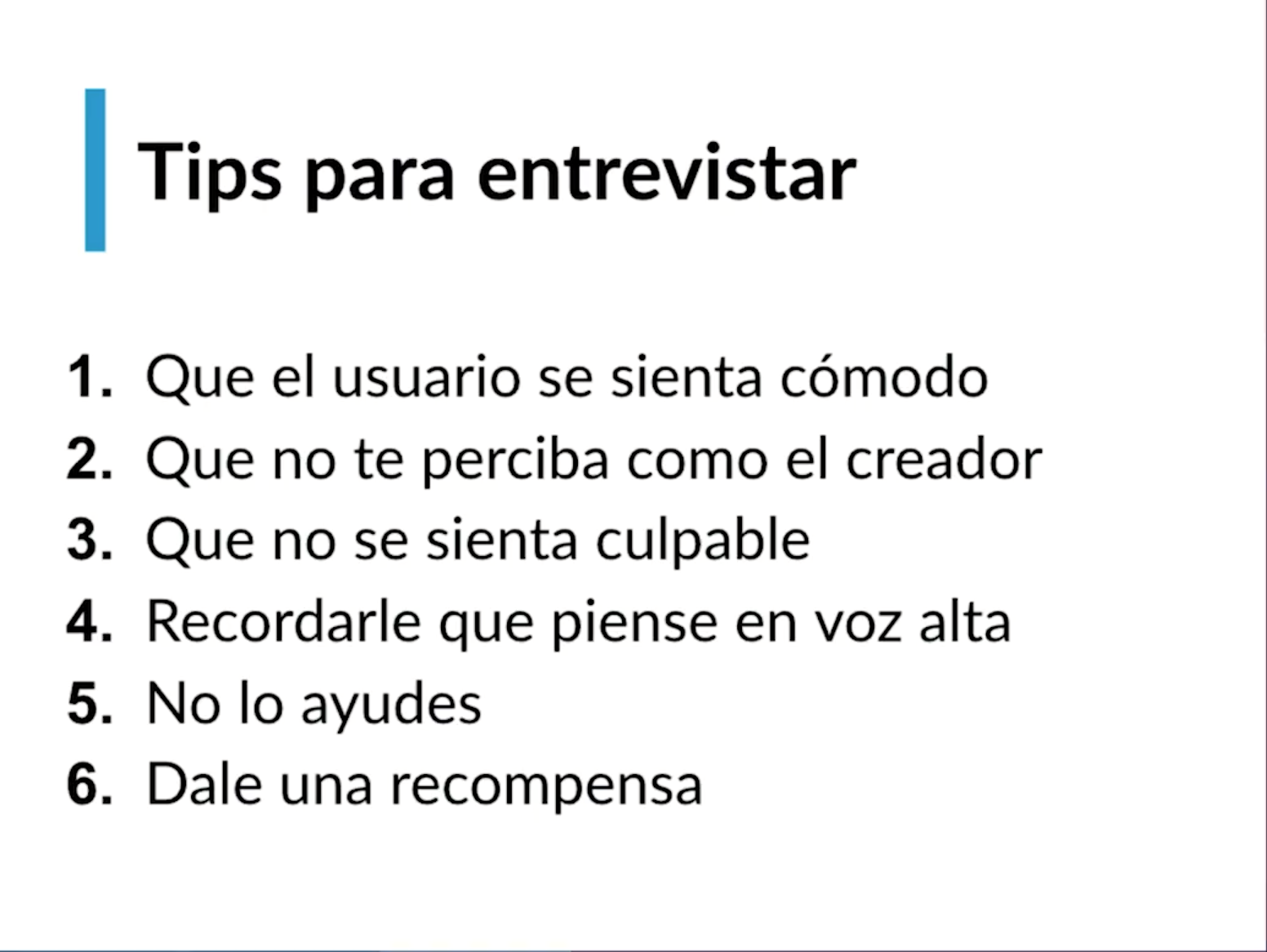
Entrevista
- Bienvenida. Explicación de en que consiste el test. El usuario debe sentirse cómodo.
- Preguntas contextuales, preguntas que tienen que ver con el contexto del negocio o aplicación.
- Se muestra el prototipo. Darle a entender al usuario que no lo estamos evaluando a él sino al prototipo. Se le pide al tester que piense en voz alta y diga lo que siente a medida que usa el prototipo.
- Lista de tareas detalladas. Si el usuario no ha realizado ciertas tareas de forma natural entonces le pedimos que las haga (ej: Ingrese a la pagina de inicio)
- Cierre. Se le da una recompensa al usuario y se le pide su opinion.
- No hay que ayudar al usuario a menos que ocurra un error inesperado

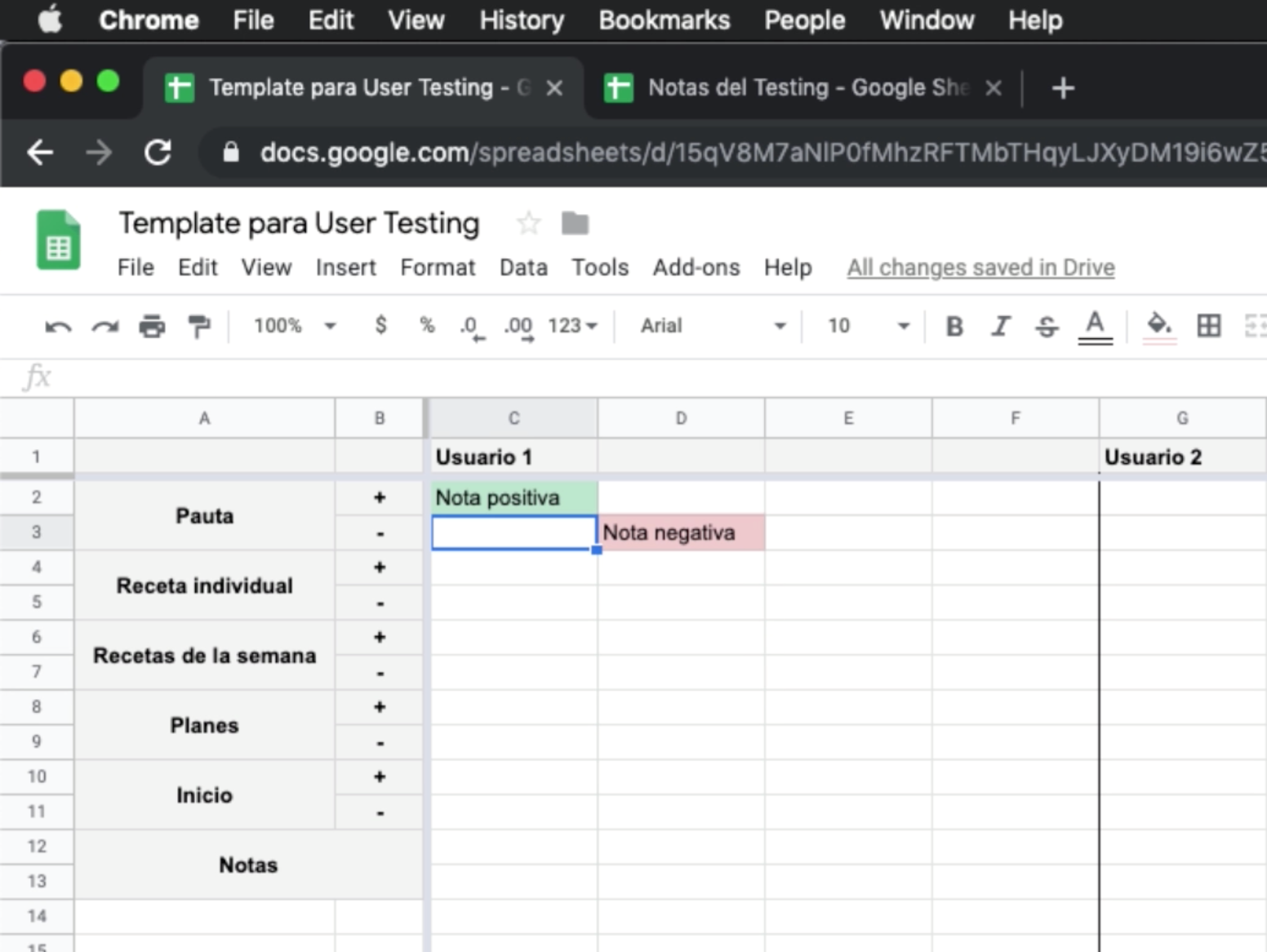
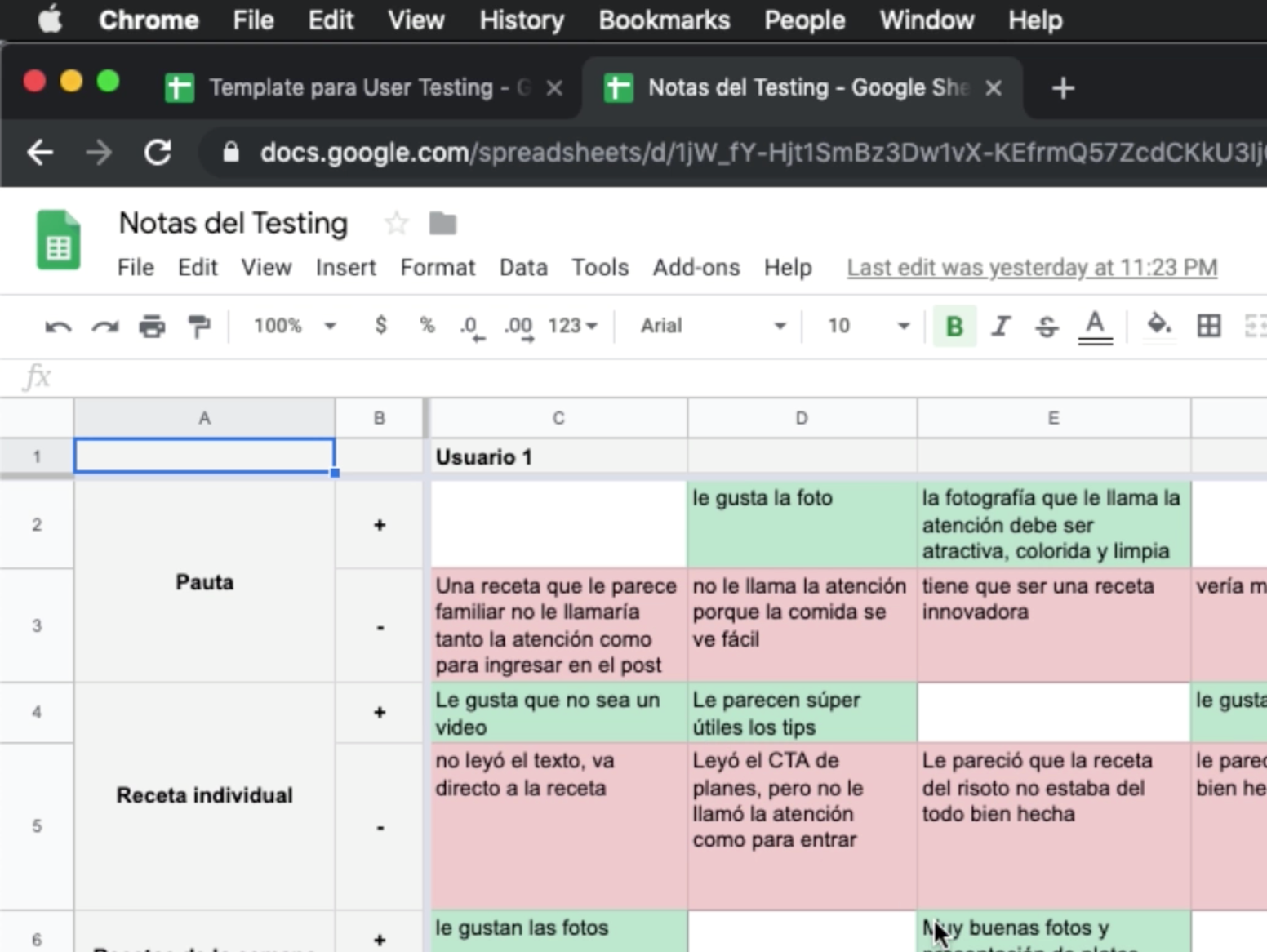
Tomar notas
Hacer una tabla con las columnas indicando los nombres de los testers y las filas cada una de las pantallas. Las notas se toman con post-its (o en una hoja de calculo) de un color si son positivas y de otro color si son negativas
Disposición del espacio de testing
Debe haber dos salas
- Sala de testing: Un usuario con el entrevistador.
- Sala de feedback: El equipo viendo una transmision en vivo de la entrevista tomando nota



Evaluar los aprendizajes
Se debe analizar todo el aprendizaje obtenido y pensar en como responder las preguntas del sprint, pensar en que cosas se deben cambiar. Luego se deben realizar los cambios pertinentes en el prototipo. Y por último se vuelve a evaluar el prototipo con 5 usuarios.
Lo anterior se debe realizar solo si el feedback fue mayormente negativo, de lo contrario se puede pensar en construir un producto mínimo viable, no sin antes detallar las pantallas faltantes porque el prototipo fue solo la parte clítica.
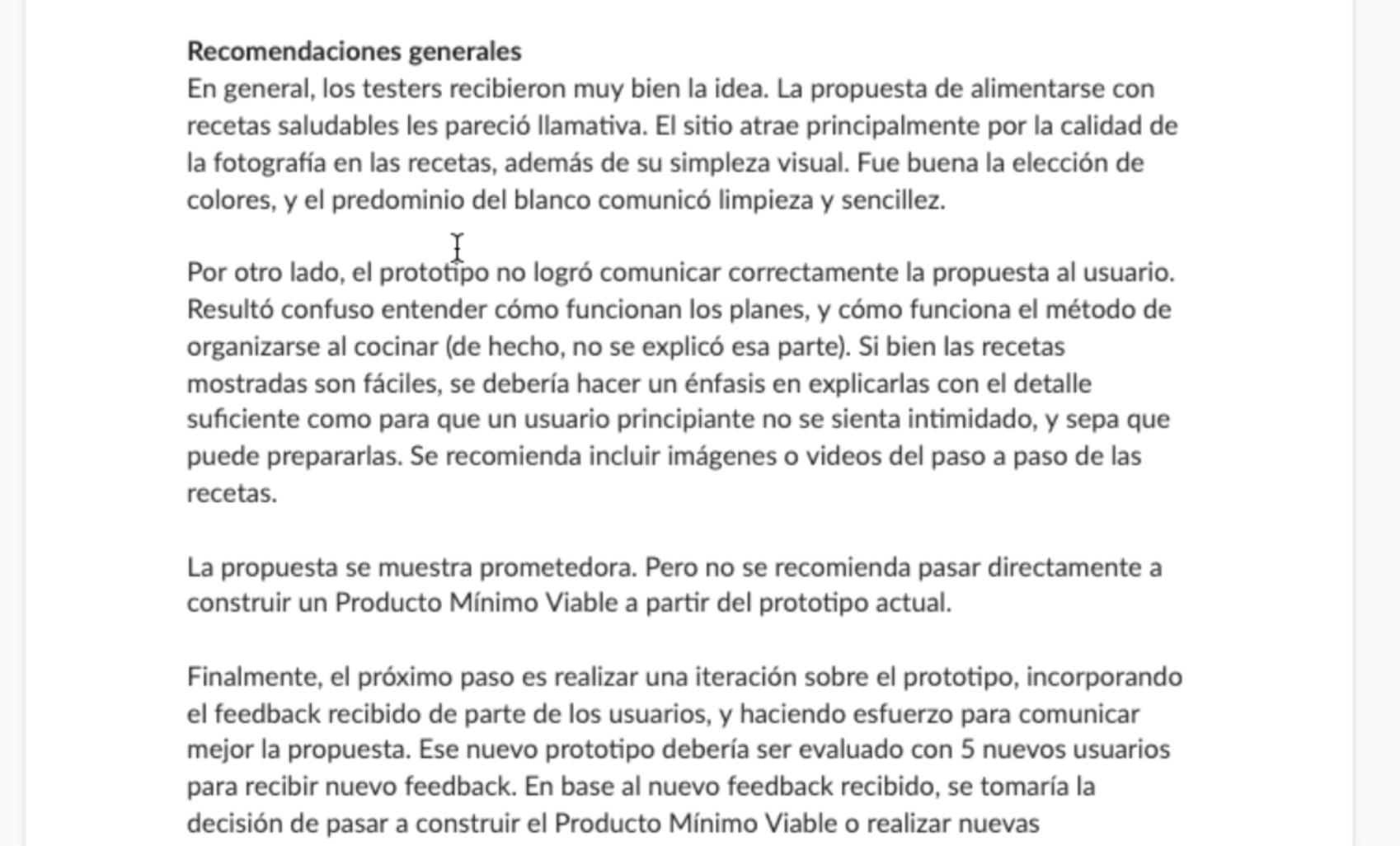
Reporte
Se entrega un reporte al cliente con toda la información y documentación generada cada día. También se entrega un resumen y las recomendaciones del experto.